14.05.21
サイドバーにグラデーションがかかっているwebデザイン
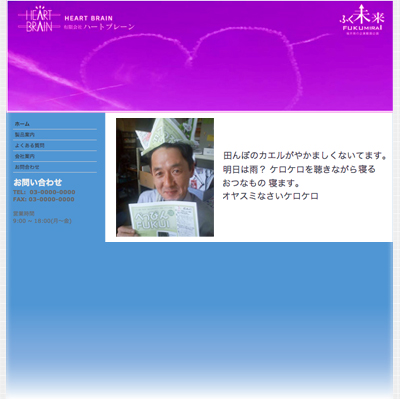
こんな案件を出してこられました。

この、左と右で背景色が違い、しかもグラデーションがかかっているパターン。
ありがちな例ですが、出てこられると戸惑います。
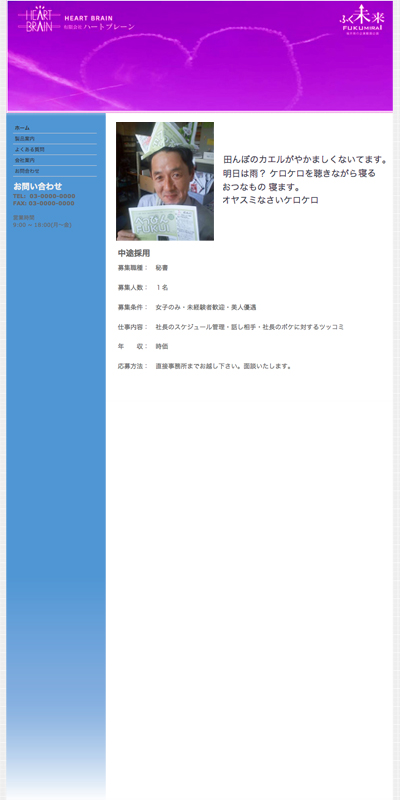
linear-gradient などを使って普通にグラデーションかけた日には

こうなります。
背景色はブロック要素に対して設定されているので、要素が終わればなくなるのは当然ですね。
ですが、2カラムのページでこれはかっこ悪いです。
しかし解決策といえば……
左サイドと右サイドを囲む親要素にグラデーション背景

コンテンツ側の内容が少なければ、絶対こうなります。
親要素に縦幅に余裕のありそうな背景画像を設定(960×5000px とか)

サーバー容量の敵です。
親要素に縦幅に少しだけ余裕を持たせて、background-repeatで縦方向に繰り返させる

ページによってはサイドバーが見苦しいことになります。
現在の私の知識では打つ手がないので
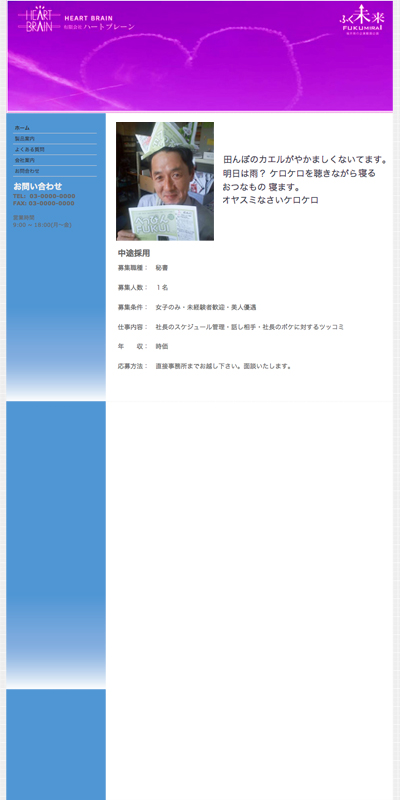
苦し紛れにこんなことをしてみました。

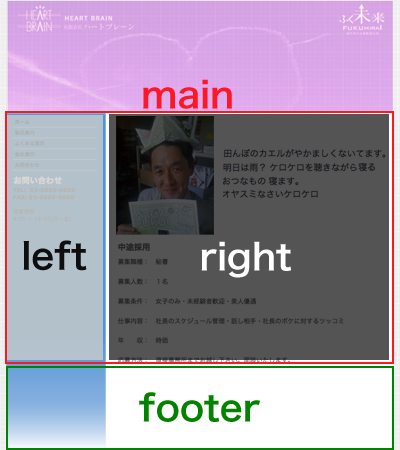
footerにグラデーション部分だけの背景を設定しました。
フッターを横いっぱいに広げたい場合は使えない手ではありますが。
少々不自然に縦長のフッターなので、デザインでごまかすしかありません。
スマートな解決法をご存知の方、是非ともご指南お願いします。
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.net
最後までご覧いただき、ありがとうございました。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


