14.05.26
子要素で使うmargin-topの罠
度々苦しめられてきた割に、度々忘れる事実なのですが……
親要素と子要素の間では、上下マージンの重ね合わせが行われる。

例えば、こういう構成でページを作る場合
ついこんなコーディングをしてしまうのですが
[code]
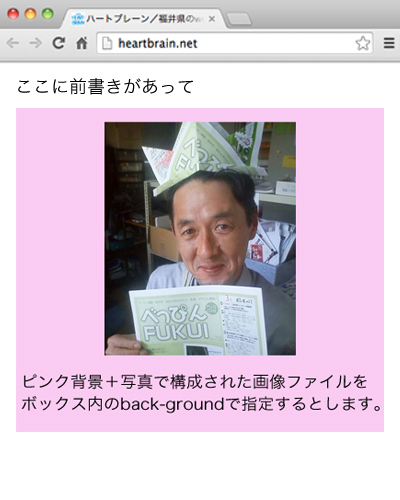
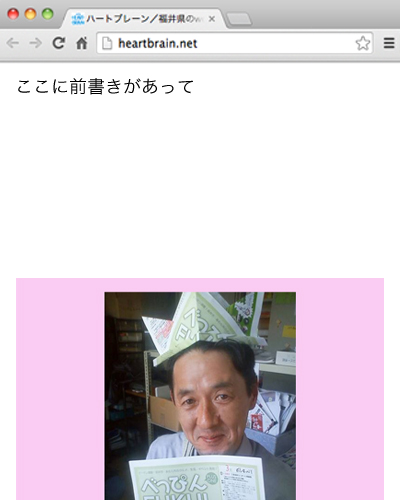
<p>ここに前書きがあって</p>
<ul>
<li>ピンク背景+写真で構成された画像ファイルをボックス内のback-groundで指定するとします。</li>
</ul>
[/code]
[css]
ul {
background: url(画像.jpg) no-repeat;
width: 横幅;
height: 縦幅;
margin-top: 10px;
}
ul li {
margin-top: 170px;
}
[/css]
実際に仕上がるイメージは、こうです。

上に空白が欲しいのはテキストだけなのに
何故かボックス全体の上に空白ができてしまいます。
この場合、ulの上に10px、liの上に170px指定しているので
重ね合わせ処理が行われ、上マージンはより多い数値である170pxになるのです。
回避方法としては
・親要素に float を指定する
・親要素に position:avblolute を指定する
・親要素に border もしくは padding を設定する
私の場合は、ul li から div に変更し
padding-top を設定していたのですが
float とか padding の方が早そうですね。
<参考サイト様>
【CSS】親要素と子要素の上下マージン
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.net
最後までご覧いただき、ありがとうございました。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


