みんビズの独自レイアウトで私が犯した過ち
『みんなのビジネスオンライン』は、カスタマイズ性と共に多彩なテンプレートも魅力の一つですが
企業の場合、その企業のカラーやロゴをデザインに取り入れたい場合も多かったりします。
そんな時に活躍するのが、独自レイアウト。
htmlもcssも使用する画像ファイルも、ほぼ自前で設定できる便利な機能です。
しかし、気が大きくなりすぎて本当に好き勝手なカスタマイズをすると
次のような失敗をしがちです。
どれだけ探しても実際にそんな失敗をしたという話は全くみかけなかったのですが。
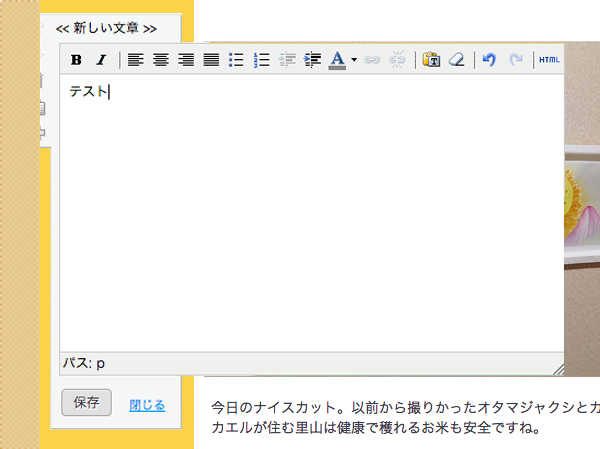
・左サイドのコンテンツを増やそうとしたら、メニューバーのボタンが切れてて見えない

独自レイアウト基本のCSSを把握しよう
こちらにあるように、基本CSSを把握し、設定した理由を推測しなければいけませんでした。
この場合、左サイド部分の上下左右にそれぞれ padding:17px が設定されていました。
実はこのメニューバーの部分は、タグでは div.cc-m-all-toolbox なのですが
CSS設定で position:absolute と left:-26px がデフォルトで設定されています。
そこから考えると、少なくともサイドバー(カラムによってはコンテンツ部分)の左端には
最低でも 30px の空白が必要、ということになります。
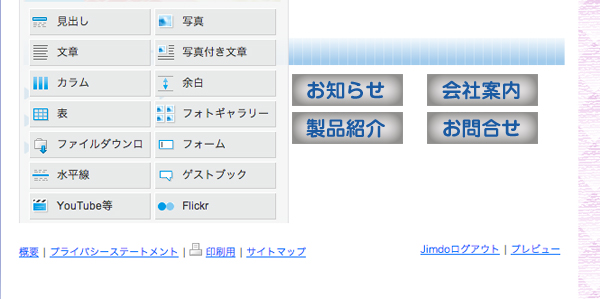
・ページの最下部にコンテンツを増やそうとしたら、コンテンツメニューの下半分が切れてる

実はつい癖で、左サイドと右サイドを親要素で囲って
親要素に overflow:auto を設定してしまうのですが
この場合、親要素そのものが必要ないです。
overflow の設定が余計なのですが、設定しないと背景を上下方向に繰り返したくても
両サイドにかけた float の影響で高さが無効化されて繰り返されません。
なので

このようなサイトデザインにする場合
背景画像の設定は
![]()
2つに分けて、それぞれ body とボックスの親要素に設定するのではなく
![]()
一気にまとめてしまいましょう。
まとめ
・左端の空白は最低 30px 空けた方が良い
・左右サイドの親要素はいらない、overflow 厳禁
・body部分 と左サイドと右サイドで背景が違う場合は、各画像を一気にまとめて一番外の要素に設定する
多分これはベストな方法ではないのだろうと思います。
例えば body とヘッダーの間に空白が欲しい場合など。
スマートな設定方法をどなたか教えてください。
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.netよろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


