IE9でtext-shadowを再現しようとした記事の訂正とお詫び
過去に、こんな記事をアップしました。
こちらの記事ですが、今日、なんと、使用させていただいた text-syadow.js の作者様から
ツイッターでコメントをいただきました。
「うちで試した限りだと効きます」
…………………………
しかも、わざわざテストページまで作っていただいてしまいました。

う、うちのテスト環境はvistaだもんね!と意味不明の推論を立ててみたのですが
vistaでテストしてみても、普通に表示されます。
じゃあきっと私のコードが間違っているんだと思い
テストページのソースと、以前のブログのソースを見比べてみたのですが
ほとんど違いはありません。
唯一違うとすれば、text-shadow の値でしょうか。
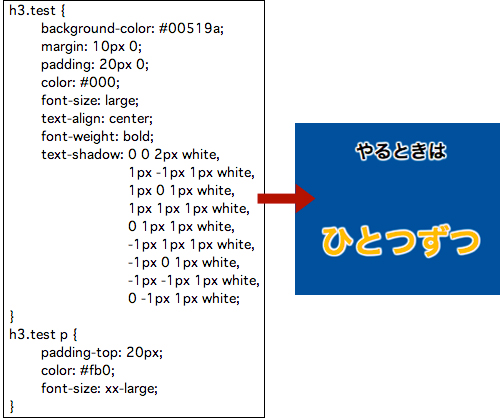
テストページはこんなにスッキリしたコード&見た目なのですが

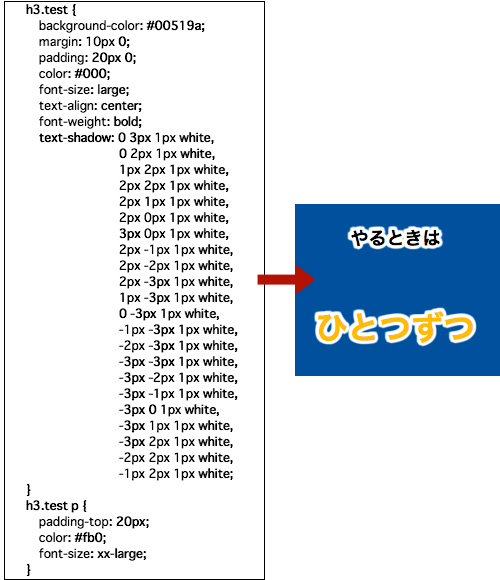
私のコード、やたらとゴテゴテしてます。
当然見た目もゴテゴテ。

しかし、明らかに違うのは確かなのですが

こうなる理由にはなりません。
他にも何かが違うはず、と色々探りを入れてみて
実装したページとは、少しだけヘッダー部分が違っていたり
私が当時使用したjsファイルは少しだけ古くて、その3日後辺りに最新版が更新されていたり
細かい相違点はあったものの、ヘッダー部分を同じにしてみても、jsファイルを同じにしてみても、普通に表示されます。
原因はわからず終いなのですが
少なくとも、以前の記事はデマでした、とはお伝えいたします。
申し訳ございませんでした。
最後に、お名前までしっかり間違えたのにも関わらず、優しくお許し下さった
asamuzaK.jp様
結局所詮寝言だったのに、親身になってお付き合いいただき、本当にありがとうございました。
と、ここまで書いたら、追加で作者様からリプライをいただきました。
「もしかして実装版ではspan使って同じような指定してますか?」
それでした……!
自分がspan入れたの忘れててブログ記事をアップしたことと
h要素の中にp要素を入れたバカさ加減も
併せてお詫び申し上げます。
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.netよろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


