14.08.21
cssのサイズ指定にはviewport基準の単位があるらしい
CSS には vw, vh, vmin, vmax という単位がある(Developers1.0より)
何ぃ!!!???
って、そもそも viewport ってなぁに?
という、最早コーダーなのかどうかも疑わしいレベルのNです。
早速 viewport を viewpoint って間違えてるし。
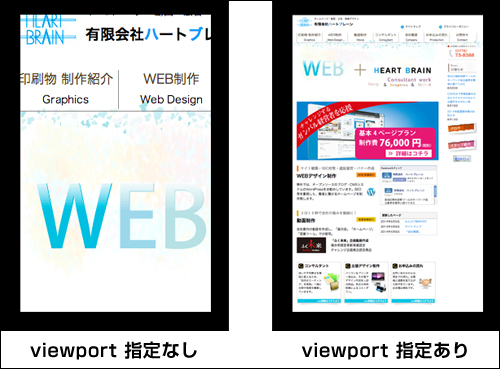
viewport というのは、スマホやタブレットでサイトを表示する領域だそうです。

vw、vh、vmin、vmaxのvとは、viewportのvだそうです。
viewport width:ビューポートの幅に対する割合
viewport height:ビューポートの高さに対する割合
viewport minimum:ビューポートの幅と高さのうち、値が小さい方に対する割合
viewport max:ビューポートの幅と高さのうち、値が大きい方に対する割合
早い話、これまでのcssで使われていた % です。
決定的な違いは、%が親要素に紐付けられるのに対し、vwなどはビューポートの幅が基準という点。
親要素のboxによって変えたい場合は%、画面全体を基準としたい場合はvwなどですね。
画面全体=100vwだそうです。
[code]
#box {
width: 5vw;
background-color: #00b1bb;
}
[/code]
[code]
#box {
width: 20vw;
background-color: #ea9395;
}
[/code]
ただ、Androidがv4.4からしか対応していないらしいです。
なので、まだまだ使う機会も需要も少なそうです。
by Android4.0.3ユーザー
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.net
最後までご覧いただき、ありがとうございました。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


