初心者でもわかるGlide.jsの設置方法
レスポンシブデザインが一般化しつつある今、スマートフォンでも見れるスライドショーの需要は益々増えてきました。
現在出回っている素晴らしいjQueryスライドショーはたくさんありますが、中でも軽量且つ設置が簡単だとあちこちで推奨されているのが、Glide.jsです。
しかしこのスライダー、何故か設置しても動かなかったのです。
一体何が!?
日本語の(ここ重要)解説ブログ通りに設置したよね!?
と思って公式サイトをよく見ると、最近アップデートしたばかり。
ブログで説明されているのは、従来のバージョンだったのです。
と書くと、まるで自分が新規開拓しているみたいでかっこいいのですが。
本来、設置作業をするのは、ある程度jQueryに精通している人です。
Google先生からの寄せ集め知識でその場を凌いでいるNだからこそ、遠回りになってしまった可能性が高いです。
それを踏まえて、同じく必要に迫られてスライドショーを設置作業している、初心者仲間のあなたに、私なりの作業をお伝えします。
まず、こちらのサイトでダウンロードします。
上部に「Download」と書かれたボタンがあるので、クリックすると、zipファイルがダウンロードされます。
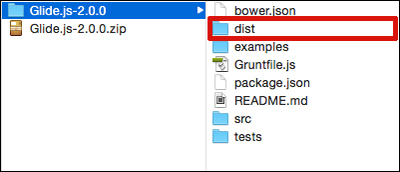
中身はこうなっています。

実は必要なのはdistフォルダのみです。
distフォルダを丸ごとコピーし、任意の場所に貼り付けてください。
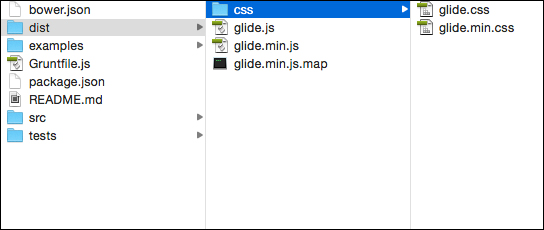
distフォルダの中です。

jsファイルだけ、ファイル名の先頭に「jquery.」を付け加えました。

こちらでも説明されている通り、HTMLファイルのヘッダー部分に書き加えます。
[code]
<link rel="stylesheet" type="text/css" href="フォルダ名/css/glide.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="フォルダ名/jquery.glide.js"></script>
[/code]
スライドショーを設置したい場所に、書き加えるコードです。
[code]
<div id="Carousel" class="glide">
<ul class="glide__wrapper">
<li class="glide__slide"><img src="画像1" alt=""></li>
<li class="glide__slide"><img src="画像2" alt=""></li>
<li class="glide__slide"><img src="画像3" alt=""></li>
</ul>
</div>
[/code]
上のコードのすぐ下に、こちらを書き加えて完成です。
[code]
<script>
$(‘#Carousel’).glide({
type: ‘carousel’
});
</script>
[/code]
英語だからと敬遠せずに、まず公式サイトを隅から隅までちゃんと読むのが重要ですね。
Google Chromeだと翻訳機能もありますから。
ただ、コードの中身まで翻訳してくれるので
< divの idが = "カルーセル" クラス = "滑空" >
と表示されてしまうのが、難点と言えば難点かもしれません。
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.netよろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


