15.06.29
ブログなどでリストを2列にする時にスペースを使うのは危険
ブログの記事などを書く時、説明したい事柄をリストみたいに羅列するのはよくある話です。
そして、リストが長い場合、2列にしてしまいたい衝動に駆られるのも、あり得るのではないでしょうか。
ワードなどのソフトだと、スペースとインデントで調整できます。均等割付だってできちゃいます。
しかし、そうはいかないのが、ブラウザの難しいところ。
自分のPCではうまく表示されていても、違うPCだとずれて当たり前なのです。
主要ブラウザで試してみました。
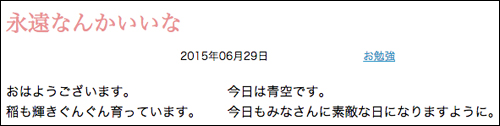
Google Chrome

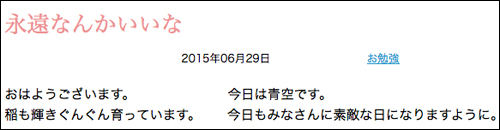
Firefox

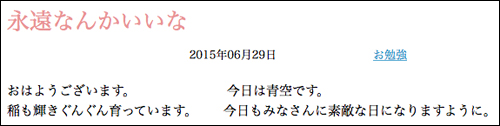
Safari

Google Chrome(今回書き込みしたブラウザ)では正しく表示されています。
しかし、Firefoxではほんの少し、Safariではあからさまに2列目がずれています。
IEではもっと 酷い 分かりやすい例をお見せできるだろうと思ったのですが、時間の都合上、省略します。
WindowsでしかもIEなので、更に差異が大きくなると予想されます。
きっちり揃えるには、cssを使うのが手っ取り早いですが、詳しくない人もいますし、HTMLタグを書き込めない場合もあります。
HTMLタグを書き込めない場合、この方法を取れる可能性は低いのですが、テーブル(表)を利用するのが一番早いです。
突き詰めれば他にも良い方法がありそうですし、SEO対策としては非推奨である方法なのが引っかかるところではありますが。
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.net
最後までご覧いただき、ありがとうございました。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


