16.01.18
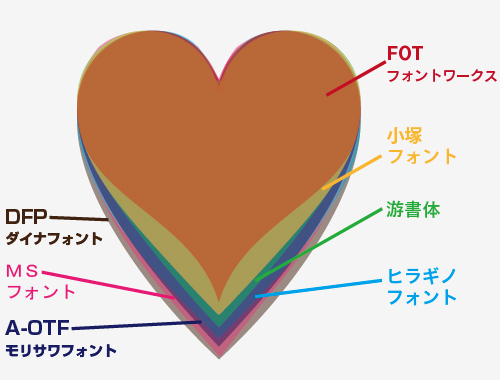
各フォントにおけるハートマーク
HTML上でハートマークを出したい時は
[code]♥[/code]
または
[code]&9829;[/code]
です。
一方、illustratorの場合は、色々な方法があります。
楕円ツールで横長の楕円を2つ作成し、その内1つを90度回転させて十字にして、その十字を45度回転させ、パスファインダーで分割していらない部分を削除するやり方。
ガイドを使って中心となる補助線を作り、ペンツールでハートの片側半分を描き、それをコピーしてリフレクトの垂直で反転し、オブジェクト→パスで連結させるやり方。
しかし、面倒臭がりのNは、更に簡単な方法を選びます。
テキストで「ハート」と入力してハートマークを出し、書式→アウトラインを作成。
綺麗な形のハートマークができて、非常に便利です。
ただ、当然そのハートは、フォントによって違います。

FOT系(フォントワークス)以外はあまり変わらないのですが。
それでも、面積やカーブの角度など、微妙に違ったりします。

この中から、お好みの形を選択してください。
目に見える違いは本当にほとんどないですが。
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.net
最後までご覧いただき、ありがとうございました。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


