高さの違う画像をcssのみでタイルのように並べたい場合
写真をかっこよく並べたい。

特にギャラリーを自作した場合など、そう思いますよね。
いや、私はギャラリー作れないのですが。
サイト内の画像がPinterestのようなレイアウトにできたら……!
jQueryプラグインなどで対応可能のようですが、ここは敢えてcssのみでできたらうれしいな、などと他力本願な私の願いを叶えてくれる記事を発見しました。
[CSS]スクリプト無しで、高さがバラバラの画像を隙間無く配置するスタイルシートのテクニック(コリス様 より)
プラグインからヒントを得て実装するなど、私には到底できません。
しかし

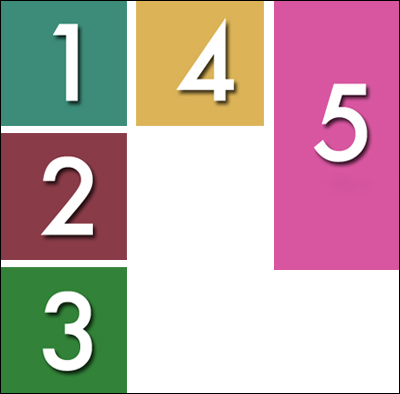
どうしてこうなった……。
いや、恐らく5の画像(縦長の画像)が、1・2の画像の合計よりも少し長くて高さが余ったから、自動計算などにすると必然的に3行目が出来上がるのだろうと予想はつきますが。
何故なら
[code]
#photos img {
width: 100% !important;
height: auto !important;
}
[/code]
この記述を削除すれば、2行にはなるからです。
ただし、1→3→(下へ)→2→4、という順番にはなるのですが。
これでいいか、と一瞬だけ私の中に巣食うナマケモノが囁いたのですが、レスポンシブwebデザインの場合、画像の比率がおかしくなります。
もうtableタグにするしかないのかなぁ、と諦めかけたのですが、何とか解決法を見つけました。
恐らく完璧な方法とは言い難い、その場しのぎではあるのだと思いますが。
付け焼き刃はいつものことなのです。
HTML
[code]
<div id="photo">
<div>
<ul>
<li><img src="1.jpg"></li>
<li><img src="2.jpg"></li>
<li><img src="3.jpg"></li>
<li><img src="4.jpg"></li>
</ul>
</div>
<div><img src="5.jpg"></div>
</div>
[/code]
CSS
[code]
#photo {
display: table;
width: 100%;
margin: 0 0 30px;
}
#photo div {
display: table-cell;
width: 35%;
padding: 0 0 0 5%;
}
#photo div:first-child {
width: 65%;
padding: 0;
}
#photo div ul {
line-height: 0;
-webkit-column-count: 2;
-webkit-column-gap: 10px;
-moz-column-count: 2;
-moz-column-gap: 10px;
column-count: 2;
column-gap: 10px;
width: 100%;
}
#photo div ul li {
padding: 0 0 10px;
}
#photo img {
width: 100%;
height: auto;
}
[/code]
参考にさせていただいた記事では、画像を隙間なく並べるということで、column-gapが0になっていますが、今回私は少しだけ間隔を空けたかったので、2にしました。
尚、問題発生時は、column-gapを0にしても、画像1〜3は3行のままでした。
もう少しスマートで効果的な方法も探します。
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.netよろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


