今更すぎるフレキシブルレイアウトについて
世間を騒がせ、コーダーの負担を大幅に減らした、CSS3のフレキシブルボックス。
と言いながら、Nがそれに出会ったのはつい最近という、相変わらずの浦島太郎コーダーなのですが。
フレキシブルボックスとは、画面やブラウザのサイズに応じ、要素の位置やサイズを一定に保ちつつ綺麗に整え、自由自在なレイアウトを実現する、というものです。
レスポンシブwebデザインには欠かせません。
自由自在なレイアウトって何?というと、具体的には要素の配置方向・順序、折り返し方法、整列までできちゃう、という画期的というか、これまでfloatに苦しめられた日々が報われた気がします。

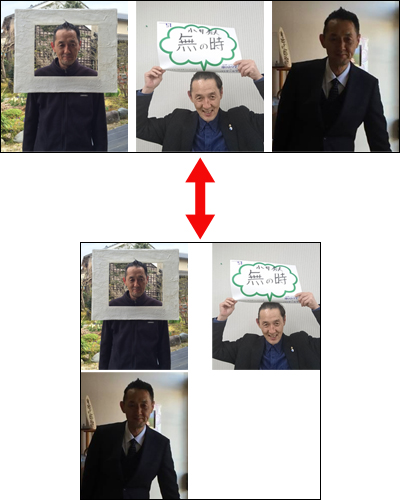
画像のように、カラムを画面のサイズに応じて自由自在に変えたい時にはとても便利です。
画像は最近各方面にご無沙汰している、最近の社長です。
既にこのブログで紹介した社長の画像ばかりですが、数年前と少しも(本当に少しも)変わらない社長の姿をお楽しみください。
CSS3なので、当然注意しなければならないのは、各ブラウザの対応状況ですが。
Google Chrome(PC)
バージョン4~20までは「display:-webkit-box」
21~28までは「display:-webkit-flex」
28以降は「display:flex」
Firefox(PC)
バージョン2~21までは「display:-moz-box」
22以降は「display:flex」
InternetExplorer(PC)
バージョン9までは「未対応」
10は「display:-ms-flexbox」
11は「display:flex」
Safari(PC)
バージョン3.1~6.0までは「display:-webkit-box」
6.1以降は「display:-webkit-flex」
標準ブラウザ(Android)
バージョン2.1~4.3までは「display:-webkit-box」
4.4では「display:flex」
Google Chrome(Android)
バージョン35?「display:flex」
Safari(iOS)
バージョン3.2~6.1までは「display:-webkit-box」
7.0では「display:-webkit-flex」
CSS3の「フレキシブルレイアウト」使い方まとめ(フラップイズム様 より)
最新版は全て display:flexで統一されている……と思いきや、Apple……!
しかし -o- だの -ms だの書かなくて済むようになったのはありがたいです。
CSSの行数的に。
SafariとかFirefoxは最新版へのアップデートの敷居が低いので、ほぼ最新版だと思ってよさそうですし。
IEは11以外はYahooすらまともに見れない状況で、11へのアップデートを余儀なくされていますし。
CSSの記述ですが、Google先生にお伺いを立てると、display:flex と display:flexbox が出てくるのですが。
display:flex が正解で、display:flexbox は2015年までの仕様らしいです。
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.netよろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


