19.12.09
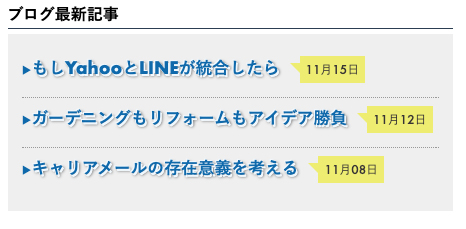
更新情報のデザイン
昨今では、「電話番号 デザイン」やら「メールフォーム デザイン」で検索をして、webデザインや素材作成時などにパクれる参考になるものを見つけたりできる時代ですが。
しかし今でも、ロクな参考情報が見つからないものが
更新情報のデザイン
デザイン会社webサイトの更新情報、ではありません。
更新情報のデザイン、です。
私の探し方がカスであるという最大の可能性は一旦捨てていただいて、やはり更新情報は読みやすさ重視なのでデザインしようなんて発想があまりない、と予想します。させてください。
そんな中、デザインというものに一切縁がなかった能登の考え得る、人が無理なく読める程度のゴテゴテ装飾が

cssのみでの表現にこだわり、無駄にドロップシャドウを使い、無駄に吹き出しで表現してみました。
恐らくこれ以上のcssは……山ほどあるのでしょうが、能登にはこれが限界です。
暇人インチキコーダーが書いたコードは、下記の通りです。
<ul>
<li><a href="#">更新内容はここ</a><span>00月00日</span></li>
<li><a href="#">更新内容はここ</a><span>00月00日</span></li>
<li><a href="#">更新内容はここ</a><span>00月00日</span></li>
</ul>ul { padding: 10px; background: #efefef; }
ul li { padding: .5em 0; }
ul li + li { border-top: 1px dotted #999; }
ul li::before {
content: "▶︎";
color: #1069ab;
font-size: .5em;
}
ul li a {
color: #1069ab;
font-size: 1.2em;
font-weight: bold;
text-shadow: -1px -1px 0 #f1f8fd,
1.5px 1.5px 0 #f1f8fd,
2px 2px 3px #666;
}
ul li span {
position: relative;
margin-left: 20px;
padding: .5em;
font-size: .8em;
background: #eded71;
}
ul li span::after {
content: "";
position: absolute;
bottom: 0;
left: -10px;
width: 0;
height: 0;
margin: auto;
border-style: solid;
border-color: #eded71 transparent transparent transparent;
border-width: 10px 0 10px 10px;
}欠片も参考にならないのは承知しています。
覚え書きです。
いつかSVGを使いこなすのが夢です。
最後までご覧いただき、ありがとうございました。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


