13.05.08
inputタグを縦中央に配置するまでの回り道
現在制作(というかお手伝い)中の企業サイト様。
メールフォームを設置しようとしたのですが、何やら特殊なプログラムらしく、最初は普通のcssでうまくいかず…。
仕方がないので、今でも便利性でいえばダントツかもしれない table タグ様のお力を借りようとして
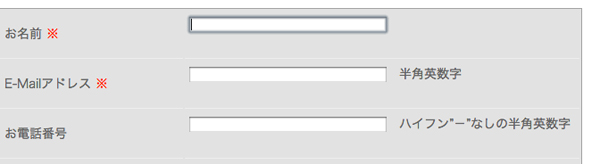
結果がこれです。

不自然に上寄り。
一つ断っておきますが、もちろん vertical-align は指定しました。
というか、このタグを使いたくて table にした部分が大きかったのです。
そして更にもちろん、vertical-align:center とかやってませんよ。middle です。
この場合、input タグ自体にcss指定がいるのだと知ったのは数分後。
新たなる無知の世界をまたしても披露するNでしたが
とりあえず修正、修正……
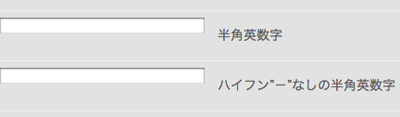
input {display: inline; vertical-align: middle;}

ウソだと言ってよ input……。
文字だけ真ん中に来てどうするというのか。
そもそも input ってば td タグ内にあるというのに、どうして vertical-align を無視しようとするのか。
解決法がきっと何かあるはず……そう思って調べてみたものの、そんな特殊であろう例は見当たらず。
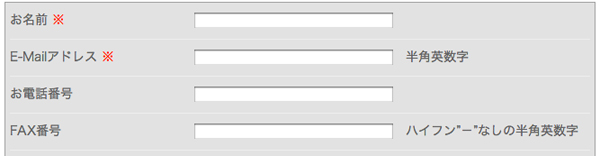
table タグを消して float での分割に戻して
{height: 40px; line-height: 40px;}

揃った……。
あまり難しいこと考えても無駄だった、良い例です。
そう思うことにします。
今日の朝礼でも言ってたんです、昔の人の教えを大切にしなさい、と。
そう……
急がば回れ
【ハートブレーン】https://blog.heart-kokoro.net/
【ハートブレーン】https://heartbrain.net
最後までご覧いただき、ありがとうございました。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


