みんビズでのデザイン妥協点解決点
今や時代の最先端(になっているかもしれない)「みんなのビジネスオンライン」。
ハートブレーンでも絶賛取扱中です。
webサイトを更新する暇がない、web担当を雇う予算もない……
そのような企業の方には救いの神とも言えるシステムです。
極端な話、Microsoft Wordを扱える人なら、更新に手間取ることは(あんまり)ないと思われます。
しかし、そのような素晴らしいシステムでも、向き不向きはあります。
webサイトの作りが複雑な場合
デザインを重視したい場合、など。
ここからは完全に主観ですが
デザイン会社(のエセコーダー)からの視点で
みんビズを使う場合、デザインのどの部分を切り捨てる必要があるか
自分なりにまとめた結果を紹介します。
(Nは完全に知識不足ですので「できるよ〜」という発見をされましたら、ご一報下さると感謝します)
・ページによってデザインを変更

厳密に言えば、TOPページと他のページではできるらしいですが、ページごとの変更は難しいようです。
そもそもTOPページと他のページでデザインを変えたい場合は、CSSの知識が必要となるので、web制作会社依頼案件になります。
実はソースを見ると、他のページごとでもデザイン変更は不可能ではないのですが、少々危険かも。
IDがpage100000みたいな番号になっているので、もしページ構成を一新した場合にはクリアになってしまうのです。
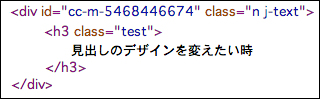
・h1〜3タグのスタイルを場所によって変更
これも厳密に言えばできないこともありません。
「見出し」ではなく「文章」メニューで、HTMLタグを書くエディタを出し
hタグにクラス名を付ければ適用されます。
しかし

ソースが少しだけ汚くなります。
SEO対策をお考えの場合、あまり推奨できる手段ではありません。
・ナビゲーションメニューを文字ではなく画像にする
それこそSEO対策を考えた場合、画像にするメリットが思い当たらないので
webサイトとして全く問題ありません。
しかし、デザインにこだわる場合

このような事はできなくなります。
足りない知識の中、何とか方法を調べてみましたが、現状では方法がないようです。
しかし、個人的にはwebサイトのデザインは統一性がある方が好きです。
ユーザーも見やすいし、コーディングはやりやすいし、双方幸せになれます。(物は言いよう)
ページ数が多いwebサイトの場合は、あまり無責任にお勧めはできませんが
デザインを妥協する点は妥協して
シンプル且つ充実したページ作成に、みんビズを活用すると良いのではないかと思います。
【ハートブレーン】https://blog.heart-kokoro.net/
【ハートブレーン】https://heartbrain.netよろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


