IE9でtext-shadowを正確に表現するために
申し遅れましたが、2014年4月8日をもちまして
ハートブレーンwebサイトのURLが、blog.heart-kokoro.net になりました。
ブックマークして下さっている方は(いるのか……?)変更をお願いします。
今や、DTP上がりの私たちが早々に諦め、イラストレーターで画像を作ってきた
ドロップシャドウ、ボックスシャドウ、袋文字などなど
ほとんどCSS3で表現可能な時代になっています。
しかし、一部のブラウザではまだまだ未対応で
その一部のブラウザは、地方では特にシェア率が圧倒的だったりするので
CSS3〜?ぇ〜、というように、使おうとする努力すらほとんどしないおバカコーダーが現存するのも事実です。少なくともここに1人。
そんな困ったNですが、この度、必要に迫られて袋文字をCSSで見せる努力をする事態になりました。
普通に考えてtext-shadowなのですが、なんとIE9まで未対応だそうです。
IE8なら「XP?今すぐ買い替えて下さい」と知った風な顔で逃げることもできるのですが
IE9はvista標準装備。そんな言い訳は通用しません。
とりあえず、
CSSのみで袋文字を実現する – CSS3で遊んでみる3(CSS-EBLOG様)
IE9でもtext-shadow、再公開(asamuzaK.jp様)2014.7.9 お名前を正しい表記に訂正しました。大変失礼いたしました、ご指摘ありがとうございます。
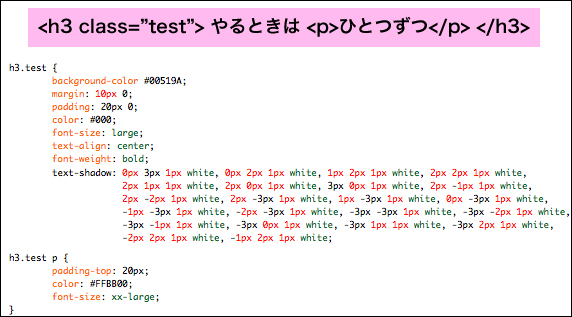
こちらを参考にし、text-shadow.jsを読み込んで書いたみたコードがこちらです。

顧客が説明した要件

実装された運用

どうしてこうなった。
なんかせっかく設定したfont-sizeが何故か統一され、しかも下にずれてます。
ちなみにGoogle ChromeでもFirefoxでもSafariでも普通に表示されます。
これ、macのみで作業してたら、気づくの遅れてたかもしれません。危険です。
どうでもいい話ですが、テキストの言葉は
年始に社長が「日めくりするぞ!」と持ち込み、社員全員が予想した通り数ヶ月後には放置される運命になった
今日の一言カレンダーからです。
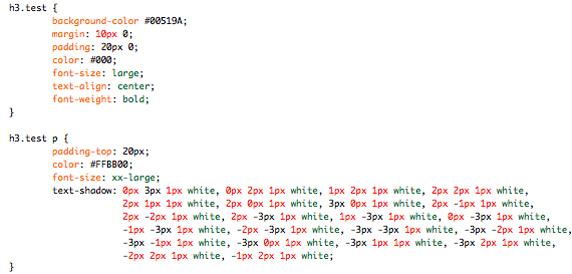
どうしたらいいのかわからず、上段の袋文字を諦めてみようとして書いたコード

諦めてみた結果


なんでよぉぉぉぉぉ!!!!!
ハンドサインジェネレーター、面白いですね。
ハマったんですが、生憎公開できるほどのネタを生成する能力がNにはありません。
今度のミーティングでネタを募集してみようと思います。
無視さえされなければ。
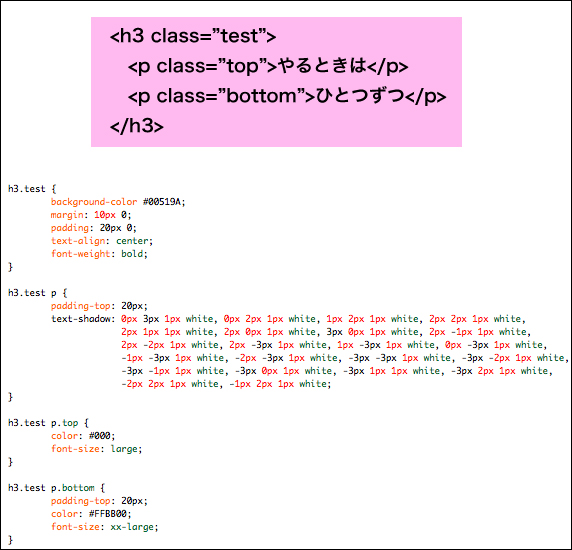
もしかして、h3とpの二股をかけようとしたのが、IE様の逆鱗に触れたんだろうか、と予想し
少しだけ汚くなるのですが、コードを書き直しました。


なるほどね……。
hタグとpタグとIEの因果関係は、以前にも思うところがあったので
時間を見つけて調べてみます。
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.netよろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


