HEARTBRAIN BLOG > プログラミング
wordpressに推奨されるままにロリポップでPHP7に切り替えたらエラーが出た
上記の操作で大体のサイトは表示されたのですが、1つだけまだエラーが出ます。「サイトに技術的な問題が発生しています」と内容を変えて。 Google先生に尋ねてみて、使用中のテーマやプラグインと使用中のPHPのバージョンとの […]
19/09
19/07

タイトル下のボーダーの両端にダイヤを入れようとした
始まりは、webデザイン担当小川の、この依頼でした。 いや……無理やん? 都合の良いように変更してツッコミが入ったら「最初からそんなんでしたよ?ほら、こっちのillustrator、CS5ですし?CCじゃないですし?デー […]
17/08

Flexboxで複数行のリストを作る場合の余白の設定
レスポンシブデザインにおいて、今や大人気のflexですが。 カラムレイアウトなら良いのですが、リストや表を作る時に、綺麗に整えるのは少々難しいようです。 Flexbox 改行の弱点(鼻ちょうちん様 より) 正しくこの記事 […]
16/11

2枚の画像を重ねて縦中央に揃えつつレスポンシブに対応したい時
あちこちで語り尽くされているとは思うのですが、2枚の画像を重ね、上に配置した画像を縦横の中央にセンタリングしたい時があります。 情報が錯綜していて、結構ごちゃごちゃになってしまって、かなり試行錯誤したのですが。 自分なり […]
16/10

今更すぎるフレキシブルレイアウトについて
世間を騒がせ、コーダーの負担を大幅に減らした、CSS3のフレキシブルボックス。 と言いながら、Nがそれに出会ったのはつい最近という、相変わらずの浦島太郎コーダーなのですが。 フレキシブルボックスとは、画面やブラウザのサイ […]
16/06

高さの違う画像をcssのみでタイルのように並べたい場合
写真をかっこよく並べたい。 特にギャラリーを自作した場合など、そう思いますよね。 いや、私はギャラリー作れないのですが。 サイト内の画像がPinterestのようなレイアウトにできたら……! jQueryプラグインなどで […]
16/04

Lightboxの表示位置がおかしい原因にこんなパターンも
HTMLの基本といえば、基本なのですが……。 つい忘れがちなんですよね。 DOCTYPE宣言って。 Lightbox系のプラグインの表示位置がおかしい、という内容の嘆き兼無能告白を、何度かこのブログでしていると思うのです […]
16/04

jQueryプラグイン2つを同じページ内で使いたい時の注意点
jQueryって便利ですよね。 トグルメニューに、スライドショーに、フォトギャラリーに……欲しいものはほぼ叶えてくれます。 おかげで私のような無知なコーダーでも設置できてしまい、後々イレギュラーな事態に苦しめられることに […]
15/10

2カラムの片方だけ可変幅にする時に私がやってしまった間違い
レスポンシブデザインの場合、特に気を遣うのが横幅です。 昔も今もやはり2カラムレイアウトが多い印象ですが、設定を間違えたりすると、タブレットで閲覧したらカラム落ちでレイアウトが崩れて……というのは、よくある話です。 少な […]
15/06

HTMLのみのサイトをリニューアルする際にヘッダーやサイドバーを共通させたい時
サイトを作る時に、まずどうしようかと思うのが、ヘッダーやサイドバー、フッターなどの全ページ共通項目です。 CMSなどでは最初から共通なのですが、HTMLだとそうはいきません。 昔はフレームという手が使えましたが、今やSE […]
15/05

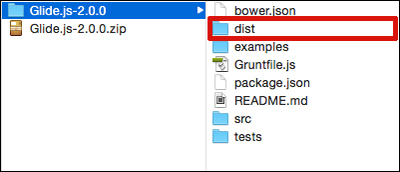
初心者でもわかるGlide.jsの設置方法
レスポンシブデザインが一般化しつつある今、スマートフォンでも見れるスライドショーの需要は益々増えてきました。 現在出回っている素晴らしいjQueryスライドショーはたくさんありますが、中でも軽量且つ設置が簡単だとあちこち […]
15/05

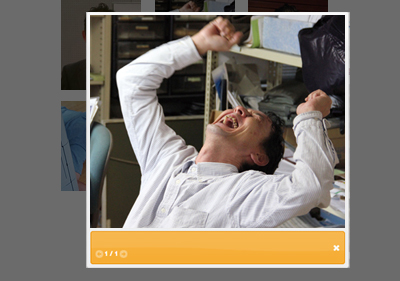
レスポンシブ対応Lightbox系プラグインを動かす際にかかった罠
Lightboxは簡単且つ便利だけど、スマホ用のUIには対応していないというのは有名な話です。 なので、それに代わるものを何とか見つけようと、がんばって色々と探していました。 そして、評価が高く、レスポンシブ対応Ligh […]
15/02

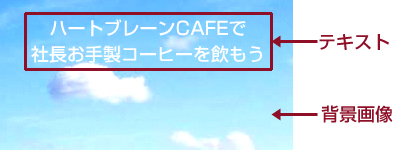
レスポンシブデザインで背景画像を設定したボックスのheight設定
便利だけどいろいろと設定が難しいレスポンシブデザインですが、個人的に一番厄介だと思うのは、背景設定です。 普通のテキストに背景画像を設定しているだけならまだしも、ボタンとして設定している場合が特に難しいというか、間違いや […]
15/01

jQueryでスライドショーを動かそうとして実際にやった失敗
webサイト全体にLightboxを使用している所があります。 その内の1つのページに、スライドショーを設置することになりました。 サイドバナーが欲しい、文字入れもしたい……と色々条件が重なり、見つかったのが slide […]
14/11

レスポンシブデザインでPC用スマホ用切り替えボタンをスマホにだけ表示させる方法
スマートフォンでのネット利用率が益々上昇しているようです。 PCは電源入れて起動するまでの待ち時間は長いし、ブラウザとか言われてもどれがどれか分からないし……という声も聞きます。 その点スマートフォンは手軽に閲覧できるし […]
14/11

404ページの作り方で目から鱗が落ちた
最近、目から鱗が落ちる出来事が多い気がするのですが、恐らくNの知識及び情報収集能力が非常に残念なだけだと思います。 それはどうでもいいとして WordPressで404エラーページを作るときに参考にしたいブログ7選(Na […]
14/10

Easy Sliderで縦スクロールするために実行したこと
一昔前は、jQueryのスライドショーを探すのさえ一苦労したものですが……。 最近はレスポンシブデザイン対応のスライドショーが増えてきて、ありがたい限りです。 しかも私のようにjava scriptがほとんど分からない身 […]
14/10

line-height の単位
line-height に単位はいらない?どっちでも良いんじゃない? そう思っていた時期もありました。 しかし今日、実際にそれが覆されました。 line-heightの値を1.8emにしたら、上の図みたいになったのですが […]
14/09

IE ではdisplay:table-cellが効かない
実は display:table-cell がインライン要素にしか効かないと、貧弱な情報網によりつい先日知りました。 だから div や p などの要素で囲む場合は、一番外側の要素に display:table が必要な […]
14/09

ヘッダーの子メニューをプルダウン表示させる際に私が犯した過ち
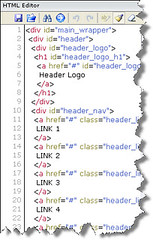
ブログに新しいカテゴリ「お勉強」を追加しました。 同僚が入社して以来、教わることが毎日山ほど出てくるのに対し 私から教えられるのは過去のデータの在処と社長の好きな女性のタイプくらいだという事実を憂慮し せめて勉強している […]
14/08

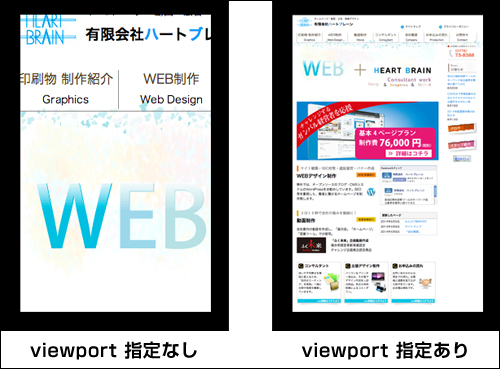
cssのサイズ指定にはviewport基準の単位があるらしい
CSS には vw, vh, vmin, vmax という単位がある(Developers1.0より) 何ぃ!!!??? って、そもそも viewport ってなぁに? という、最早コーダーなのかどうかも疑わしいレベルの […]
14/08

CSSのみで背景画像を左右にカタカタふれるような動作をさせたい時
こんな画像を こんな風に動かしたい。 しかもcssのみで。 というのも、動作を必要とするwebサイトのサーバーがjimdoだったので できるだけjQueryを避けたかったのです。面倒だから。 無理かな?と思ったのですが、 […]
14/08

タイトルタグの有効活用法
SEO対策の中で、title タグが重要視されているのは周知の通りだと思います。 そのタイトルタグですが、どうやって付けていますか? キーワードと〜社名を入れて〜綺麗に20文字以内に収まればいいな、などと 甘いことを考え […]
14/07

勘違いしやすいh要素の使い方
hタグの定義がここ数年でも割と流動的なのもあるかもしれませんが、最近までずっと勘違いしていたことがあります。 h1タグって、社名が必須というわけでもないのですね……。 絶対入れなきゃいけないって思ってたので、設定場所にい […]
14/07

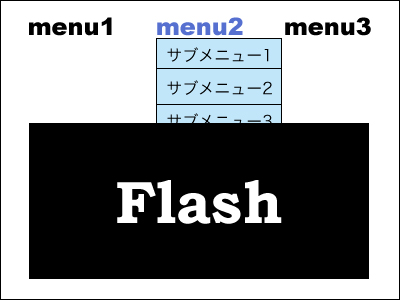
プルダウンがFlashの下に隠れる件とアサイー
時代と共に廃れてきた……とよく聞きますが 実はそうでもないんじゃないかと思えるくらい、今でもよく見かけるFlash。 そのFlash動画を、ヘッダーメニューの下に配置するサイトも多いのではないでしょうか。 しかし、ヘッダ […]
14/06

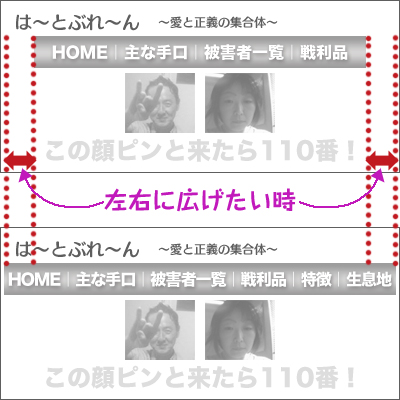
横幅を可変にして左右に広げたい
例えば、ヘッダーメニューで 、メニューが今後増えるかもしれない時は 二段よりも横に広げたい場合が多いのではないでしょうか。 こんな感じで、横幅を可変にできたら見栄えが良いですよね。 そういう場合ですが、親要素を更に外側に […]
14/06

画像とテキストを縦中央にセンタリングしたい
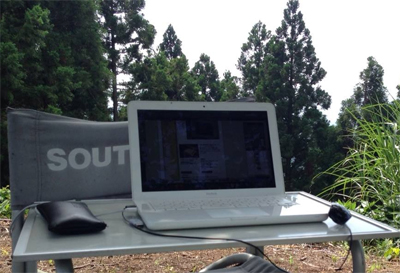
Googleマップでストリートビューを見ようとして いつもの人がいないのに気がつきました。 見覚えのある顔をしばらく探した結果 お召しかえをなさってました。 これ、各国ごとにユニフォーム違うんだろうなぁ。 お疲れ様です。 […]
14/06

縦方向のセンタリングとカラム横並べをCSSでなるべく綺麗に設定したい
CSSには、たくさんのルールが隠れています。 hタグの中にブロック要素入れちゃいけないとか、bodyの中にタグで囲まない文字を直接入れちゃいけないとか。 日頃から真面目にHTML言語と向き合ってる私以外のコーダーさんたち […]
14/06

子要素で使うmargin-topの罠
度々苦しめられてきた割に、度々忘れる事実なのですが…… 親要素と子要素の間では、上下マージンの重ね合わせが行われる。 例えば、こういう構成でページを作る場合 ついこんなコーディングをしてしまうのですが [code] &l […]
14/05

サイドバーにグラデーションがかかっているwebデザイン
こんな案件を出してこられました。 この、左と右で背景色が違い、しかもグラデーションがかかっているパターン。 ありがちな例ですが、出てこられると戸惑います。 linear-gradient などを使って普通にグラデーション […]
14/05

IE9様にお許しを頂けなかったCSS設定
XPのサポート終了で、堂々と「IE8は対象外です!(キリッ)」と放棄でき、CSS設定も楽に…… そう思ったら大間違いです。 さすが天下のマイクロソフト、層が厚いです。伏兵がいました。 IE9という伏兵が……。 CSSに比 […]
14/05

個人的に使うCSS3プロパティのIE対策まとめ
本当はcss3全部並べて、今後の対策に使おうとしていました。 ですが CSS3 リファレンス(HTMLクイックリファレンス様) ムリ。 という訳で、普段使う機会が多いプロパティで ほとんどが画像で済ませていたものとIEに […]
14/04

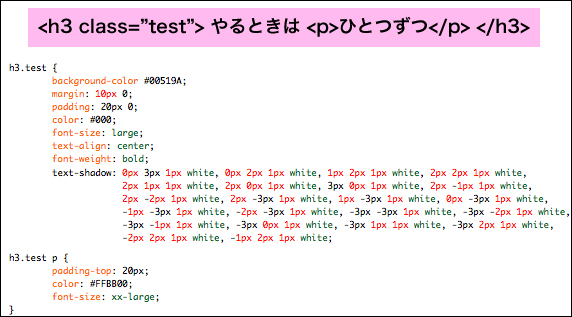
IE9でtext-shadowを正確に表現するために
申し遅れましたが、2014年4月8日をもちまして ハートブレーンwebサイトのURLが、blog.heart-kokoro.net になりました。 ブックマークして下さっている方は(いるのか……?)変更をお願いします。 […]
14/04

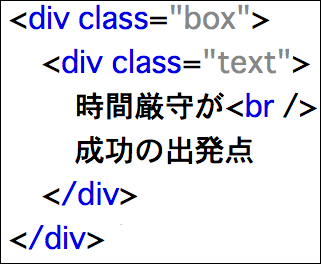
名付けが苦手な人のためのクラス名定義
何だか偉そうなタイトルですが、まずN自身が名付けは大の苦手です。 ブログタイトルとか結局放置のままですし。 記事のタイトル一つにしたって、センスという文字にはとことん無縁に生きてきたことだけが伝わってくる素晴らしさです。 […]
14/01

font-familyに潜む罠
webサイト閲覧に適したフォントは「ゴシック体」だと言われています。 言われてみれば……まあ、確かに。 変にメリハリがないので、モニタを通した見ることを考えると、目への負担は少ないかもしれません。 しかし、やはりタイトル […]
13/12

背景画像を各モニタに合わせたい
コーディングをしていると、時々このようなデザインが来ます。 この、背景デザインとしては素晴らしいけど (画像例からは素晴らしさが1ミリも伝わりませんが) コーダー泣かせの、この切り所がみつからない、背景画像。 コーダーや […]
13/12

HTMLで使いたい特殊文字をピックアップしてみた
ふと思い立ったのをいいことに、特殊文字をweb上で使いたい場合のコードを書き記しておきます。 どう見てもN個人の備忘録です。 ① 〜 ⑨ [code]①[/code] 〜 [c […]
13/11

SQL構文エラーとの戦いの軌跡(途中経過のみ)
昨日の続きです。 なるべくならwordpressをギャラリーのみに使うのは 様々な事情があり、避けたいのです。 なので、最近の日本の風潮に従い再チャレンジしてみようとしたのですが…… 私、忘れてました。 PHPのバージョ […]
13/11

モテ運おみくじを自家発電
サイト巡り中に、このようなサイトを見つけたのです。 もう社外じゃ無理!オフィスで婚活だ!「社内恋愛診断」 http://doda.jp/lab/office-love/ 非モテ歴=年齢の運命的非モテである私が、食い付かな […]
13/10

正しいタグの使い方
情けない話、気づいたのがここ最近なのですが タグの書き方って、結構細かいんですよね。 大きく分けると「ブロックレベル要素」と「インライン要素」というものがあって ブロックレベル要素の中にインライン要素は入れられるけど、イ […]
13/10

CSSでの文字サイズ指定に潜む各ブラウザからの課題
cssでの文字サイズ指定、迷ったことはありませんか? 私はあります。ほんの今。 ……と、対策するのが遅すぎのNは置いといて。 実はこんな問題にまたしても直面したのですが。 文字サイズの単位は px、pt、em、%など様々 […]
13/09

ページタイトル部分を縦中央でセンタリングしたい時
普段、会社で(実は自宅でも)使っているメインブラウザは、現在Google Chromeです。 Firefoxとの間で何度も浮気を繰り返してはいたのですが……軽さには勝てない! 恐らく機能重視ならFirefoxなんだろうな […]
13/05

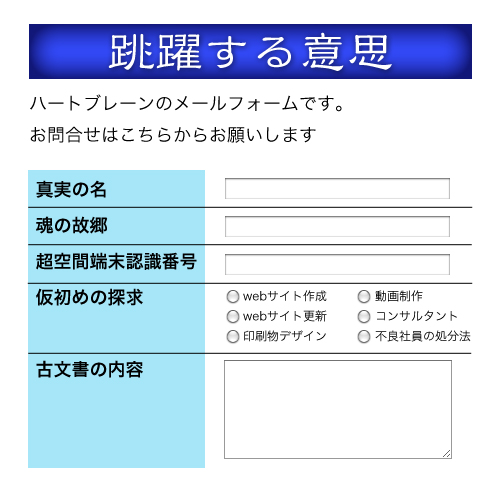
inputタグを縦中央に配置するまでの回り道
現在制作(というかお手伝い)中の企業サイト様。 メールフォームを設置しようとしたのですが、何やら特殊なプログラムらしく、最初は普通のcssでうまくいかず…。 仕方がないので、今でも便利性でいえばダントツかもしれない ta […]
13/05

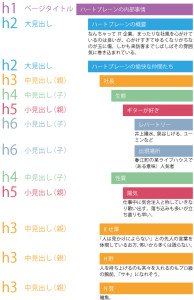
hタグを個人的にわかりやすくまとめてみた
実は、つい最近まで適切な使い方を知らなかったhタグ。 h1〜h6 の見出しタグです。 これ、一歩間違うと Google八分 というある意味村八分よりえげつない仕打ちに遭うらしいので、気を付けなきゃまずいんですけどね……。 […]
13/03

リンクをクリックした時に出る点線を消す
こちらの記事を読んで、ちょっとだけ戦慄が走りました。 IEでリンクをクリックした時に出る点線を消すjQuery/株式会社LIG様 何が怖いって リンクをクリックした時に出る点線にも注文が出る可能性。 のどかな田園地帯にあ […]
13/03

文字のみで構成されたブロックが、IE8だけ横幅おかしくなる現象
地味に悩まされてきた現象。 最新IEとかFirefoxとかGoogle Chromeとか IE8 これ、本当にIE8のみなんです。 かのコーダー泣かせなIE6ですら、こうはなりません。 何故だ……と思ったら、どうやらフォ […]
13/02

