Flexboxで複数行のリストを作る場合の余白の設定
レスポンシブデザインにおいて、今や大人気のflexですが。
カラムレイアウトなら良いのですが、リストや表を作る時に、綺麗に整えるのは少々難しいようです。
正しくこの記事での指摘通りです。
[code]
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
[/code]
このようなタグで、3列・複数行のリストを作る場合、ついこのようにしてしまいがちです。
[css]
ul { display: flex; flex-flow: row wrap; margin: 0 -2% 0 0; }
li { width: 32%; margin: 0 2% 0 0; }
[/css]
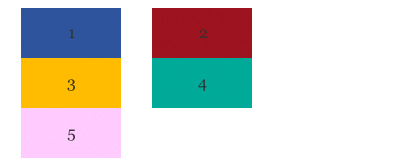
しかし、実はこうなります。

あくまでリストとして考えると、何となく不格好です。
なので、上記の記事の通り、ネガティブマージンを用いてみました。
[css]
ul { display: flex; flex-flow: row wrap; margin: 0 -2% 0 0; }
li { width: 32%; margin: 0 2% 0 0; }
[/css]
ただし、パーセント指定で可変幅に対応させたい、という理由でpxは使わずに。
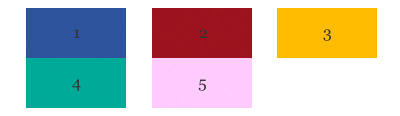
その結果

こうなってしまいました。
この方法、px指定だと全く問題ないのです。
しかし%の場合、少なく見積もらないと、カラム落ちしてしまうようです。
2%を1%に減らすと、綺麗に表示されました。
少し左に寄ってしまうのですが。
なので、左右にmarginを設定しました。
[css]
ul { display: flex; flex-flow: row wrap; }
li { width: 32%; margin: 0 0.5%; }
[/css]

パーセント指定(と楽な方法)にこだわるのであれば、これが1番無難なのかもしれません。
他の区切りとは左右幅が狭くなってしまうのが気になりますが。
結局のところ、綺麗に見せたければ、上記の記事で出されていた結論「ブレークポイントで justify-content の指定を分ける」が確かに現時点では1番良いのかもしれません。
【ハートブレーン】https://heartbrain.netよろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


