2カラムの片方だけ可変幅にする時に私がやってしまった間違い
レスポンシブデザインの場合、特に気を遣うのが横幅です。
昔も今もやはり2カラムレイアウトが多い印象ですが、設定を間違えたりすると、タブレットで閲覧したらカラム落ちでレイアウトが崩れて……というのは、よくある話です。
少なくとも、私の中では。
画面サイズに応じて右も左もサイズを変えていく場合だったら構わないのですが、問題は片方だけサイズを変えたくない場合です。
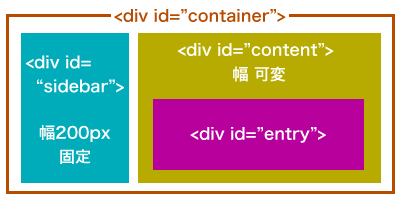
例えばこのようなサイトを作るとします。

設定はこのようにします。

私は最初、CSSはこのような設定にしていました。
[css]
#wrapper {
overflow: hidden;
width: 100%;
}
#sidebar {
float: left;
width: 200px;
}
#content {
float: left;
width: 100%;
margin-left: -200px;
}
#entry {
margin-left: 220px;
}
[/css]
見た目は整いました。
しかし、大きな問題が発生したのです。
左カラムのメニューにカーソルを当てても反応しない……!
Google Chromeのdeveloper toolで検証してみたら、おぼろげにだけ掴めました。
問題のメニューの箇所でクリックしてみても、何故か表示されるのは #content の部分。
扱いが右カラムの中にある形になっていたのです。
正しくは、こちらでした。
[css]
#wrapper {
float: right;
width: 100%;
margin-left: -200px;
}
#sidebar {
float: left;
width: 200px;
}
#content {
position: relative;
margin-left: 220px;
}
[/css]
今度はメニューも反応し、各コンテンツに行けるようになりました。
ちなみに、ネガティブマージンはFirefoxでは未対応だというのは有名な話です。
代案(position で left の位置を指定する方法)を敢えて設定せずに試してみたのですが、現在(Firefox 35.0.1)は対応しているようです。
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.netよろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


