IE9様にお許しを頂けなかったCSS設定
XPのサポート終了で、堂々と「IE8は対象外です!(キリッ)」と放棄でき、CSS設定も楽に……
そう思ったら大間違いです。
さすが天下のマイクロソフト、層が厚いです。伏兵がいました。
IE9という伏兵が……。
CSSに比較的寛容なのですが、色々と癖があるIE9。
今回は、メールフォームの設定をするという仮定で
私が愕然とさせられたCSS設定をご紹介します。
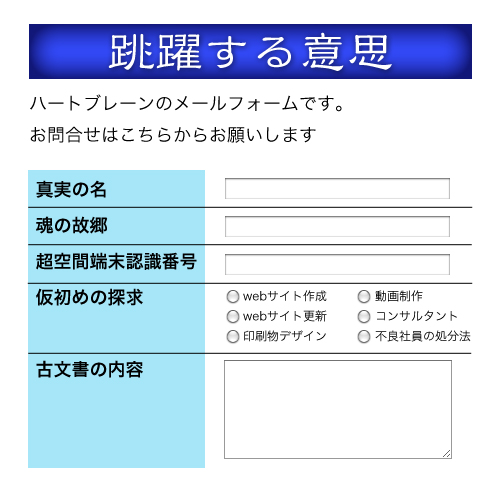
たとえばこんなメールフォームを作るとします。
項目名は「お名前」「ご住所」「お電話番号」「質問内容」「詳細内容」
それらをこちらで変換しました。

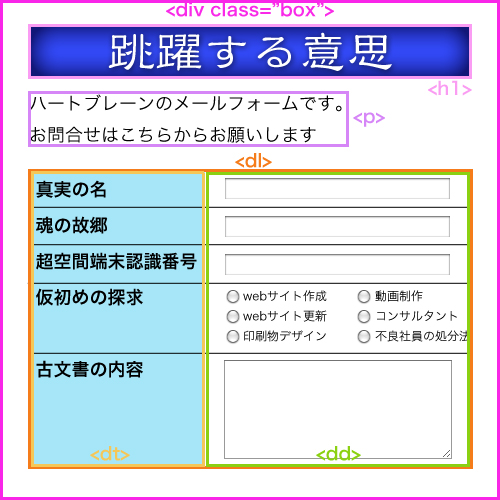
タグは下記の通りです。

[css]
.box { text-align:left; }
h1, p, dl { width:940px; margin: 10px auto; }
[/css]
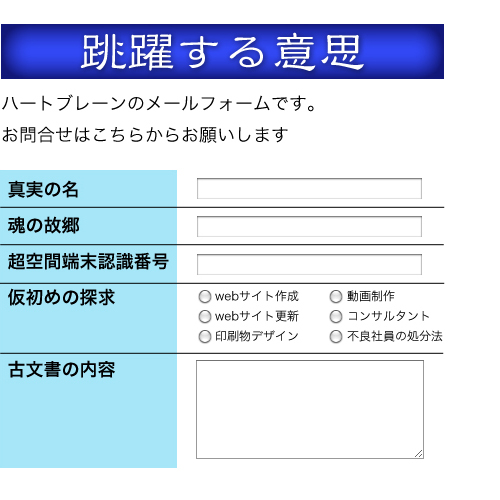
結果

box に width と margin を設定して、h1 と p と dl要素に text-align:left で解決しました。
[css]
.box { width:920px; padding:10px; }
[/css]
結果

外枠から左右の空白を引いて width の値にした結果です。
box-sizing で解決しました。
box-sizing: content-box で padding(もしくはborder)を引いた値
box-sizing: border-box で padding(もしくはborder)を含めた値
[css]
dt { width:300px; float:left; }
dd { width:620px; float:right; }
[/css]
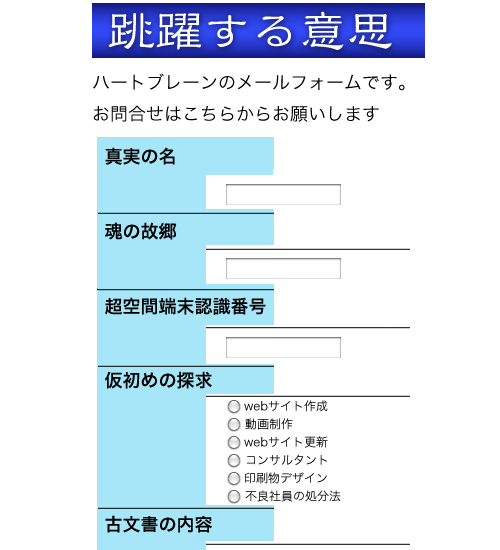
結果

こちらのサイト様を参考にしました。
dl、dt、dd と CSS で表組み(テーブル)を作る(EIJI様)
dt に clear:left を追加
dd の width と float を削除し、代わりに margin-left で dt の width値を追加
盲点でした。
HTML5の発表が近づいているらしいので、それに合わせてIEと他ブラウザの溝も埋まる……といいな。
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.netよろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


