縦方向のセンタリングとカラム横並べをCSSでなるべく綺麗に設定したい
CSSには、たくさんのルールが隠れています。
hタグの中にブロック要素入れちゃいけないとか、bodyの中にタグで囲まない文字を直接入れちゃいけないとか。
日頃から真面目にHTML言語と向き合ってる私以外のコーダーさんたちにとっては恐らく基本中の基本だとは思いますが、少なくともパソコンスクールでは教わりません。(言い訳)
そんないいかげんすぎるNが新たに学んだ法則の覚え書きです。
・display:table-cell と float は共存できない

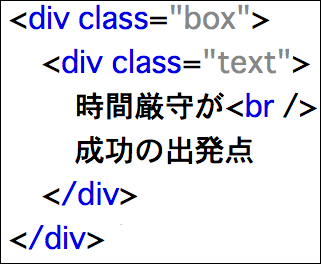
例えばこのようなタグを使う場合。

複数行の文字列を縦方向にセンタリングする時の
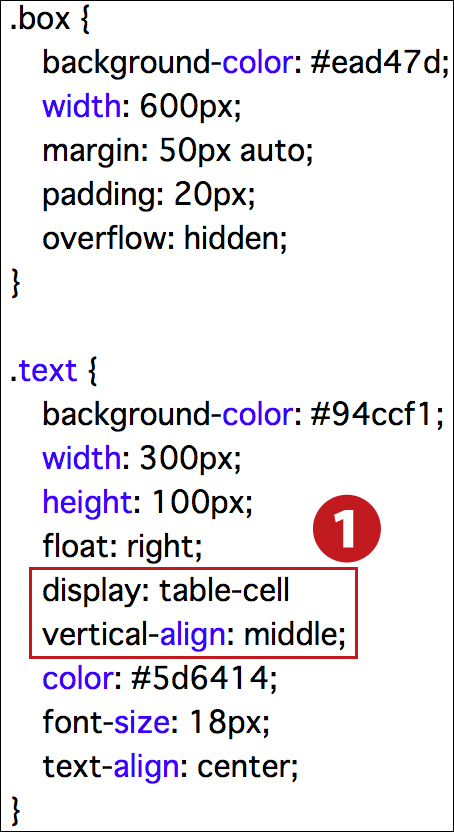
display:table-cell と vertical-align:middle はかなりメジャーな方法です。
実は私、以前は table-cell に抵抗があったのですが、最近は開き直って多用しています。
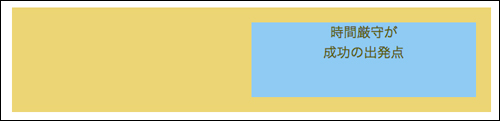
ですが、この内容だと……

何がダメなのか、と考えてみて
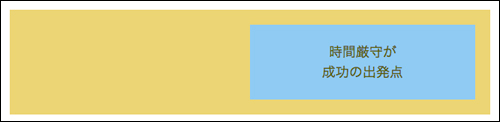
便利だけど独特の法則が多い float を削ってみました。


ただしこの方法、2カラムだと無理なんですよね。
囲みタグを増やすしか解決法が思い付かないのですが……。
・_zoom をかけた外枠に width 指定すると無効になる

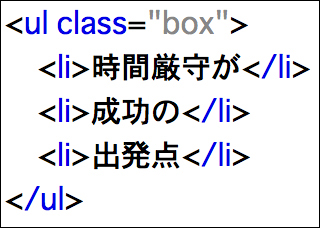
このように、複数のカラムでクラス名指定とかしたくない場合。

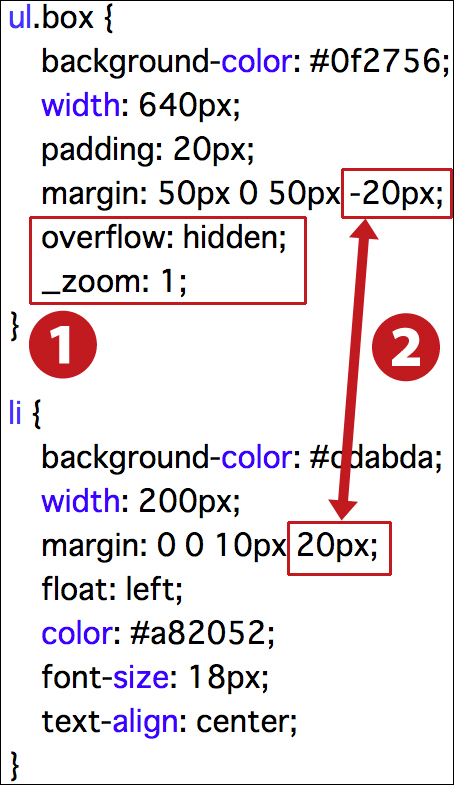
overflow: hidden と _zoom: 1 は、IE6対策時の「とりあえずこれ入れとけ」という位置付けです。
そして、float 指定したカラムの左右どちらかに margin 指定してカラム間を空けて
親要素にも同じ方向の同じ数値でネガティブマージンを指定します。
しかし、そのままだと……。

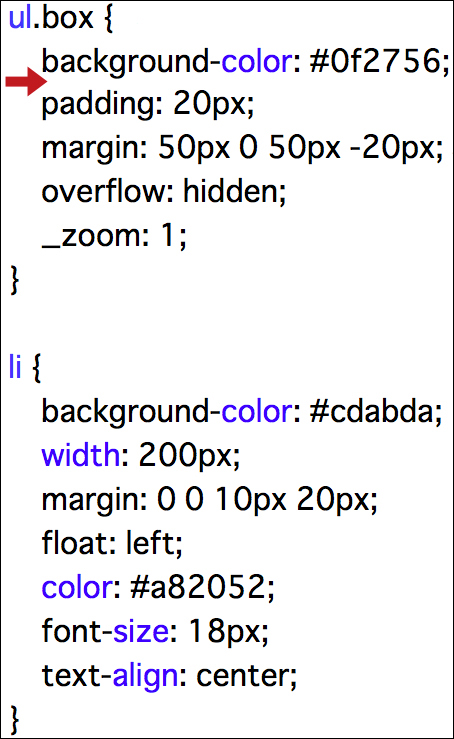
なんでだろう?と思いながら
とりあえず親要素の width の数値を削除しました。


しかし、親要素に width 指定したまま全く同じタグを使っても問題なかった例をいくつか見かけたのですが
何が違うんだろう。
HTML5正式発表が控えているので、またルールとかガラッと変わりそうですが
それまでには、この浦島太郎並の情報収集能力を改善しておきたいです。
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.netよろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


