レスポンシブ対応Lightbox系プラグインを動かす際にかかった罠
Lightboxは簡単且つ便利だけど、スマホ用のUIには対応していないというのは有名な話です。
なので、それに代わるものを何とか見つけようと、がんばって色々と探していました。
そして、評価が高く、レスポンシブ対応Lightbox系プラグインといえばこれ!となっているSwipebox。
評判を見て回ったら、何だか設置が簡単そうなrlightbox。
この2つを設置してみたのですが

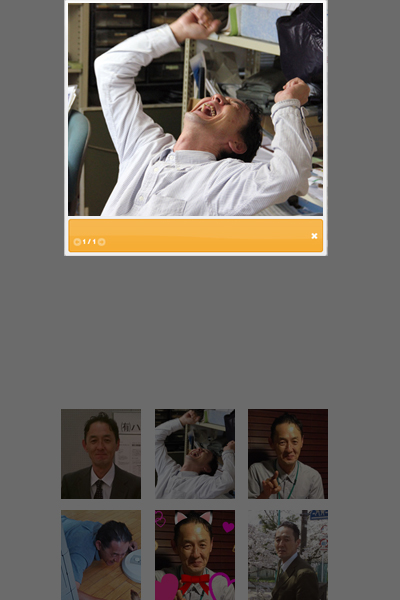
こうなるべきところが

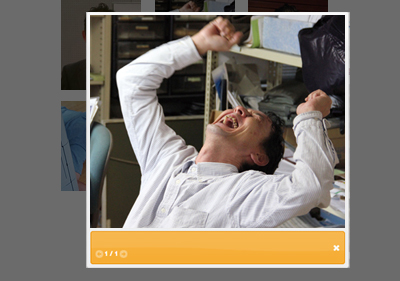
こうなってしまいました。
ページの作りによって、上に行ったり下に行ったりとバラバラですが、決してちょうどいい場所には行ってくれません。
何が問題なんだろう、とGoogle Developerのお力を拝借し、試行錯誤してみました。
そして分かったのですが、実は対象のページには、このようなcss設定をしています。
[code]
html { font-size: 62.5%; }
body {
font-size: 14px;
font-size: 1.4rem;
}
[/code]
文字サイズの単位であるpxを簡単にemに換算するための手段なのですが
この設定、Google Chromeでは無視されることがあるそうです。
なので、head部分に、このような仕掛けをしていました。
[code]
<script>
$(function(){
//chrome用の分岐処理
var _ua = (function(){
return {
Blink:window.chrome
}
})();
if(_ua.Blink){
//chromeの文字サイズ対策
document.body.style.webkitTransform = "scale(1)";
}
});
</script>
[/code]
この処理によって、Google Chromeで閲覧する場合、自動的にbodyに -webkit-transform:scale(1) が設定されます。
拡大縮小の指定を等倍にする設定なのですが、実はこれによって、position:fixed が無効になります。
Lightboxの窓の表示位置は、大体 position で指定されることが多いようなので、上の画像のような表示になってしまうようです。
script を削除したら、表示が正確になりました。
削除後も、今のところ文字サイズに問題はないようです。
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.netよろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


