jimdoでのコピーライト表記
「みんなのビジネスオンライン」は、難しい知識が一切不要で、簡単にテキストや画像を入力できるのが魅力です。
なので当然、webサイトには必須のコピーライト表記も設定できます。
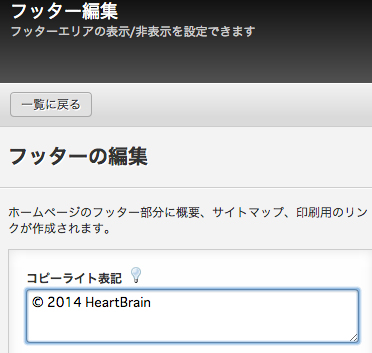
© 2014 HeartBrain
こんなのです。
しかし、個人的に思うのですが、フッターの設定が多少ややこしいです。
cssである程度フォントの設定を変えることはできますが、配置変更は不可能です。
がんばればできないこともないですが、やめておいた方が無難だと思われます。
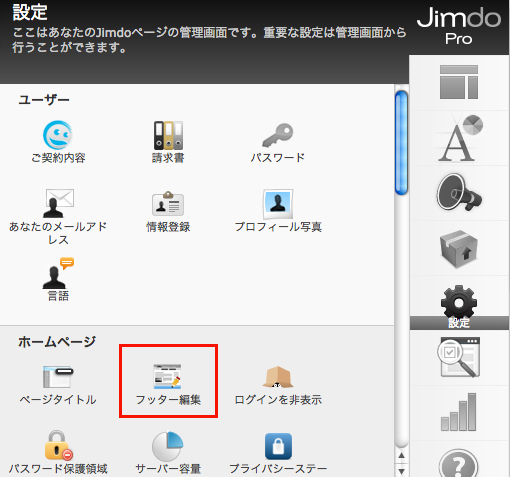
まず、コピーライト設定はここから。

編集モードの「設定」→「フッター編集」で

このような画面が出てきますので、入力してください。
しかし、この方法だと実は、コピーライト表記が左寄りになるのです。
というのも、フッターに表示される各メニューは配置を替えるのはかなり難しく、無理矢理強行すれば、全体のレイアウト自体が崩れてしまう危険が高いです。

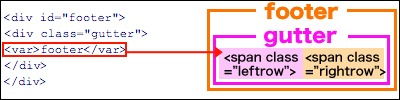
フッター内のクラス区分は、#footerの下に.gutter、更にその下に.leftrowと.rightrowがあります。
.leftrowには、概要やサイトマップや印刷用などの表示するかどうかの設定ができるフッターメニューとコピーライト表記。
.rightrowには、ログイン・アウトと編集・プレビューの切り替え。
そしてコピーライト表記は、フッターメニューの下に表示されるのですが、区切りはbrタグのみです。
なので、コピーライト表記に対する細かいcss設定はできません。
独自レイアウトでしか使えないのですが、コピーライト表記を「設定」ではなく「レイアウト」のHTML編集画面で入力すれば、一応問題は解決します。
私はいつもこの方法で設定しています。
しかし、ちょっとした穴がありました。

cの文字が、直接入力だと小さすぎるのです。
解決方法はまだ探っていないので何とも言えませんが、何か……あるといいな。
左寄せレイアウトを選ぶか、小さいcを選ぶかは、最早好みの問題かと思われます。
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.netよろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


