15.02.09
Google Chromeのデベロッパーツールでcssの行数が表示されない
Google Chromeのデベロッパーツールを愛用しています。
ケアレスミスの塊のような私でも、何とかまともにコーディングできるようになる、必須ツールです。
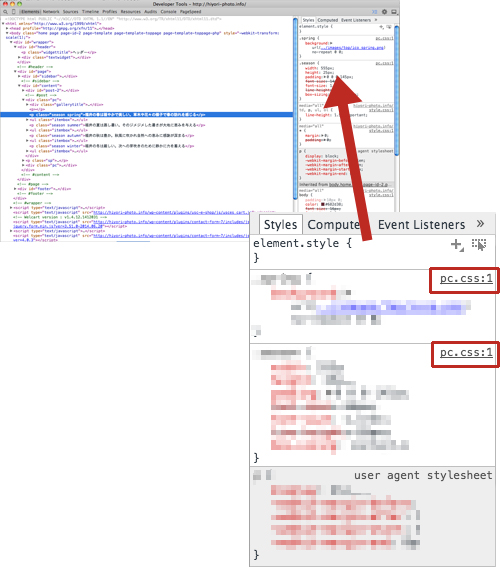
デベロッパーツールは、表示に問題のある場所をクリックすると、ピンポイントでcssの記述と行数を示してくれるので、修正にはとても助かります。
しかし、最近、こういった現象に悩まされていました。

行数が全部1……。
同じような悩みを抱えた人は何人か見かけたのですが、解決法は全く見つかりませんでした。
なので、過去のうまく表示されているcssと比較して
区切りを日本語で表記してあるところを半角英数にしたり、エンコード指定の場所を入れ替えたり、色々試した結果
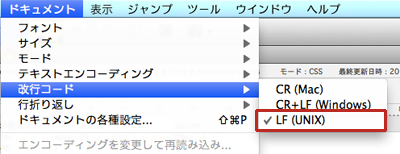
問題点は、テキストエディタでcssファイルを作成した時に設定してある、改行コードでした。
初歩的すぎて盲点でした。

改行コードをLFにしたら、無事行数が表示されました。
つくづくケアレスミスの塊です。
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.net
最後までご覧いただき、ありがとうございました。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


