15.04.23
jimdoの不具合かと思ったら単に自分がやらかしていただけの話
jimdoのクラス名は一定ではないので、ページごとにデザインを変えるのは無理なのは周知の事実です。
しかし実はTOPページだけ変更可能というのも、また有名な話です。

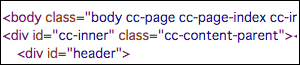
この bodyのクラス名 cc-page-index を指定すれば、TOPページだけデザインを変えることが可能です。
とあるデザインで、h1タグの置き場に困り、今回この方法を採用しました。
ヘッダー部分のテキストにh1タグを指定したいけど、全ページ共通は困る、という時に使える、と思ったのです。
[code]
.cc-page-index h1 { position: absolute; top: 0; left: 200px; }
[/code]
大体このようなcssの設定にしたところ、思わぬ落とし穴に遭遇しました。

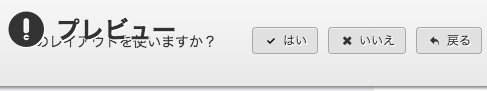
このレイアウトで行こうと思っても、「はい」「いいえ」「戻る」どのボタンを押しても、全く反応がありません。
さては不具合!?と、意気揚々と問い合せてみた後
このアラートもまた、h1タグであることに気がつきました。
考えてみれば、左側も少し表示がおかしいです。
今回は、置き場に困ったh1タグにクラス名を付けることによって解決しました。
jimdoでは、h1タグの扱いにお気をつけください。
【ハートブレーン】https://blog.heart-kokoro.net
【ハートブレーン】https://heartbrain.net
最後までご覧いただき、ありがとうございました。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。
よろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


