Lightbox設定したはずのwordpress記事内の画像が二重に表示された案件
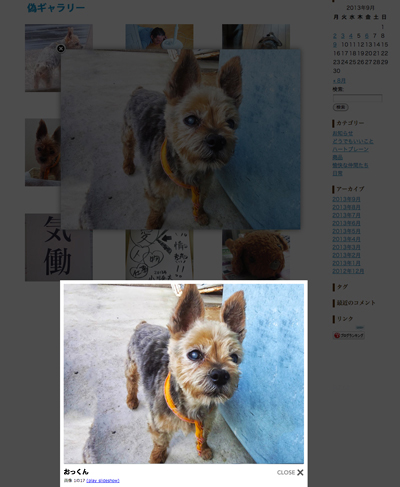
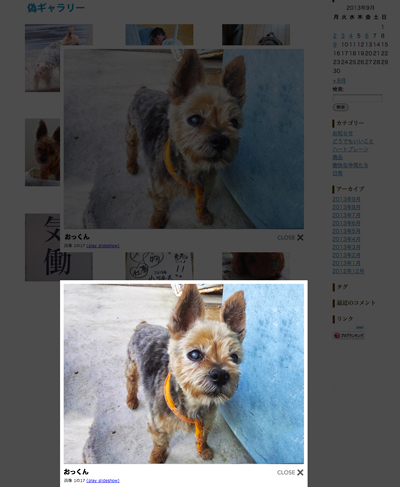
ギャラリーにて、問題発見。

ご覧の通り、通常画像とLightBox仕様画像が、上下に2枚表示されています。
普通であれば、wordpressの記事内で挿入した画像が、そのままLightBox仕様になるはずなのですが
何故か仕事を中途半端にサボっている状態に……。
「jQueryの指定方法がおかしいのかな?」と思ってタグを引っくり返したり書き換えたりしても
「imgタグに何か入れるか消すかしなきゃダメなのかな?」と試行錯誤してみても
「wordpressが新バージョンになって、数々のLightBox系プラグインも未対応なのかな」と投げ出す言い訳をしても
一向に何も変わりません。
そろそろドラえもんかアンパンマンにでも頼ろうかと思いかけた頃
昨日のことを思い出し
プラグインをまた総ざらいすることに。
すると、出てきます出てきます。
何か似たような働きをしていそうなプラグインが複数。
WP Fancy Zoom

サムネイルサイズの画像をクリックすると、画面遷移せずに、上のように画像が拡大表示されるプラグイン
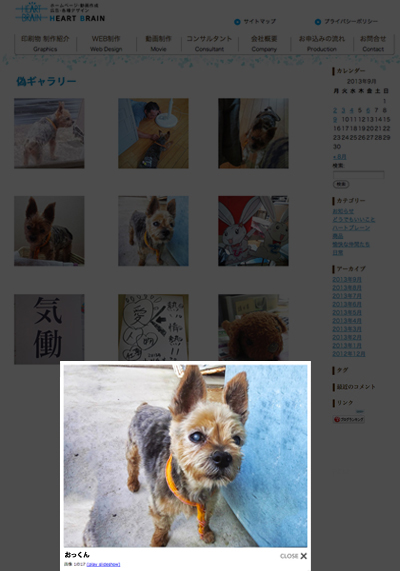
とりあえずこれを削除してみると

…………何が変わったの?と言われると
上の隠れている画像が、Fancy Zoom仕様から、Lightbox仕様に変わったよ!
としか答えられないのですが
WP jQuery Lightbox
Slimbox Plugin
いずれも、記事に投稿されたサムネイルサイズの画像をクリックすると、画面遷移せずにLightbox仕様で拡大されるプラグイン
ごめんなさい、重複してました。
まずはWP jQuery Lightboxを実行すると

なんでよ。
という訳で、WP jQuery Lightboxを停止し、Slimbox Pluginを実行。

割と簡単な問題だった気もしますが
辿り着くまでが長かった……!
ちなみに、下のような問題もありました。
Additional image sizes
管理画面で指定したオリジナルサイズでのサムネイルを
タグを使わずに挿入できるプラグイン
このプラグインが、実は3.5.1以降、対応していないらしいです。
なので、新しいタグを作ろうとしても、動かないという罠が……。
そのために、ほとんど同じ性能の Simple image sizes という救いの神のようなプラグインが存在するらしいので
入れ替えればOKです。
ただ、使い方が少しだけ違う上に、今のところ軽く探しても、詳しい方法がどこにもなかったので
いえ、正確には、初心者もしくはNのようなおバカコーダーにも理解できる方法が、探してみた限りなかったので
明日にでもまとめたいと思います。
他にネタが湧きさえしなければ。
【ハートブレーン】https://blog.heart-kokoro.net/
【ハートブレーン】https://heartbrain.netよろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


