Simple image sizes プラグインの初心者的まとめ
管理画面で指定したオリジナルサイズでのサムネイルを、タグを使わずに挿入できるという
ビジュアルエディタ派にとっては神のようなプラグイン「Additional image sizes」ですが
wordpress3.5.1 以降のバージョンでは未だに対応されない現状。
そんな時、新たに出現した救世主「Simple image sizes」ですが
プログラミングも何もできないNのような永遠の初心者には
どこを探しても詳細が載っていない、というのは結構辛い現実でした。
なので、備忘録代わりに使用方法をまとめておきます。
プラグインを有効化した後、ダッシュボードの左側メニュー「設定」→「メディア」を開くと
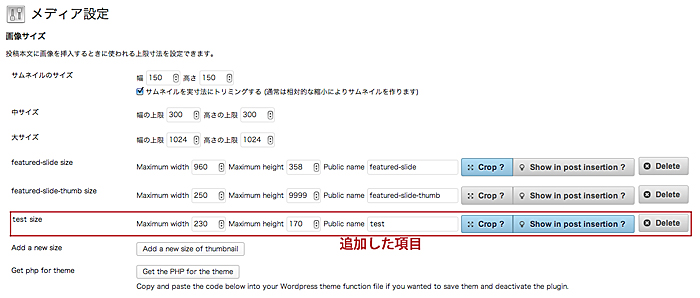
下の画像のような項目が出現します。

【画像サイズ】項目の下方にある「Add a new size of thumbnail」ボタンをクリックし
サイズのタイトル(『テスト投稿用サイズ』とか適当に)や希望するサイズの数値を入力します。
その後「Crop?」と「Show in post insertion?」ボタンを1回ずつクリック後、「Validate」ボタンをクリックして下さい。

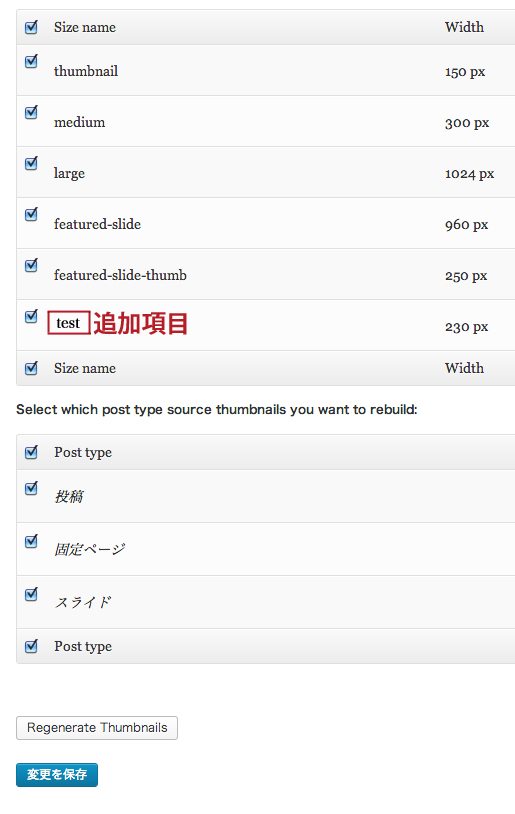
下の【Thumbnail regeneration】項目の中の【Select which thumbnails you want to rebuild】項目に、設定したサイズが表示されます。
まずは「Regenerate Thumbnail」ボタンをクリックして、これまでアップロードした各画像の新設定サイズバージョンを作ってもらい
その後に「変更を保存」して下さい。
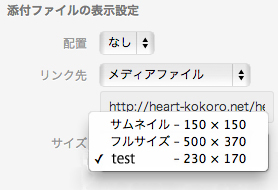
そしていつもと同じように、投稿(もしくは固定ページ)の編集画面などで画像をアップロードする時の
「添付ファイルの表示設定」でサイズを選択しようとすると

このように、選択肢が増えています。
【ハートブレーン】https://heartbrain.netよろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


