wordpress でギャラリーを作ってみた
これまで愛用していたギャラリーが、何故か今まで通りに使えなくなり
(原因は恐らくPHPのバージョンの関係……)
新たに探そうと旅に出たのはいいけど
・画像をアップロードするのにFTPソフトを必要としない
・カテゴリ分けできる
・画像にコメントを入力できる
・ギャラリーのTOPページに写真のタイトルが出る
・ギャラリーのTOPページにコメントが表示される
・CSSで好きなようにレイアウトできる
これだけ条件のそろったギャラリー、あるようでないものです。
これだ!と思ってクリックしたら、404だったり、5年以上前に更新停滞していたり。
仕方ないので、プログラミング知識ゼロの私が、教科書様とGoogle様という二大先生のお力を拝借し、作ってみました。


以前に問題となり、時間の都合上先送りになってしまったLightBoxも、今回無事導入できました。
できました、と言っても、「WP jQuery Lightbox」という非常に優秀なプラグインの力を借りただけなのですが。
途中、何度かつまづきましたが、何とか解決できました。
その内容を、忘れないように覚え書きしておきます。
■ 記事内容表示に文字制限を付ける(ブログでよく見かける「続きを読む」みたいな)
[php]<?php the_content(); ?>[/php]
このコードを
[php]<?php echo mb_substr(strip_tags($post-> post_content),0,200).’…’; ?>[/php]
に書き換える。
ちなみに「・・・」は、「続きを読む」に該当。
■ アイキャッチ画像にLightBox効果を付ける
[php]<?php $thumbnail_id = get_post_thumbnail_id($post->ID);
$image = wp_get_attachment_image_src($thumbnail_id, ‘large_img’); ?>
<a href="<?php echo $image[0]; ?>" rel="lightbox"><?php the_post_thumbnail(medium); ?></a>[/php]
アイキャッチ画像関係の設定の難しさは異常 by 永遠の初心者N
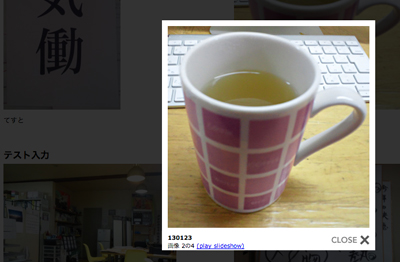
ところで、例題の画像ですが
多分Nの手により当分使われることになるでしょう。熱い情熱と気働。
適当に選んでるつもりが、いつも何故か勝手にそこを選択している、という深い事情があるのです……。
【ハートブレーン】https://blog.heart-kokoro.net/
【ハートブレーン】https://heartbrain.netよろしければ、SNSでのシェアやランキングなど、応援よろしくお願いします。


